
在前一天我們知道了 Design System 為什麼出現、它試圖解決的問題和一些使用上的 Mindset 後,今天要來介紹 Design System 到底包含了哪些東西,這個系統是由什麼構成的。
不同的 Design system 之間會各自取捨需要定義的視覺元素,可視情況增減需要的元素。
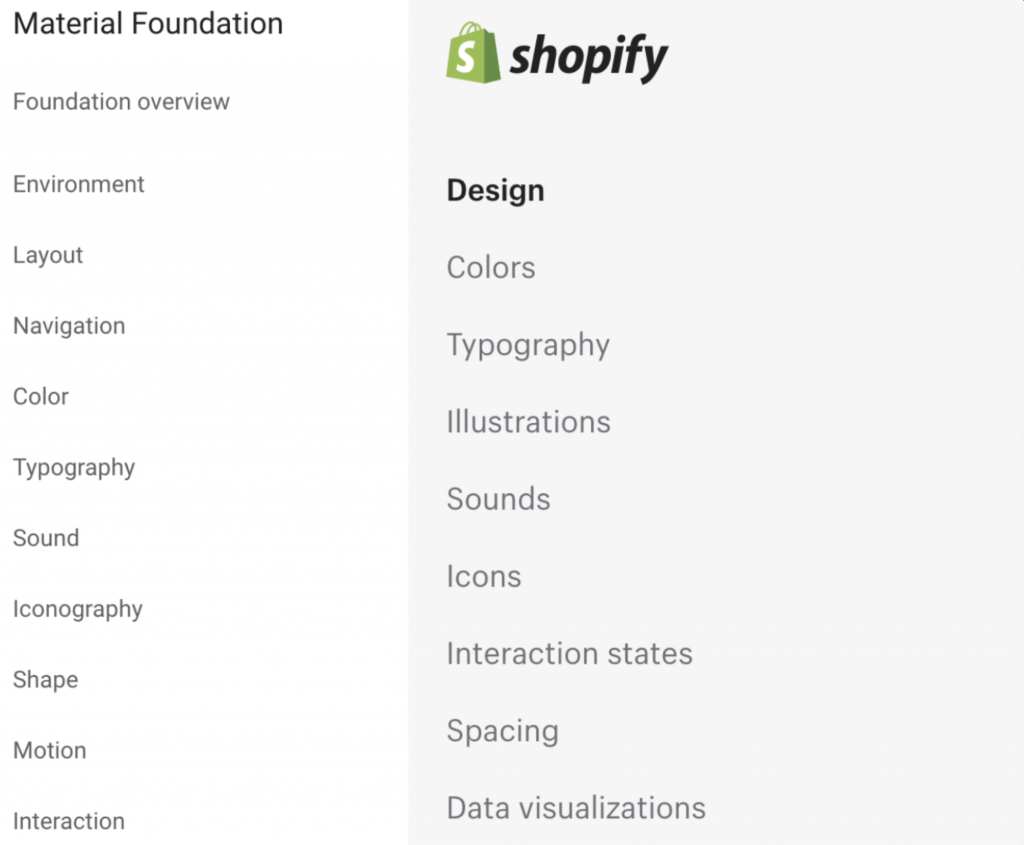
像是 Material Design 和 Shopify 的 Design System 所包含的元素就稍有不同:

以下就會透過 Material Design 和 Shopify Design 來跟介紹 Design System 真正所包含的東西 — Color System, Typography, Spacing, Icon, interaction states, and Motion 。
其實色碼、字級、間距這些也就是一個網頁和 UI 元件們都會需要的基礎視覺元素,而聲音跟動畫則是進階一點的元素。
參考 Material Design - The Color System
Color System 經常會以 Palette (調色盤)來命名。

顏色是網站中很重要的元素,也是能快速讓人識別品牌的方式之一
Material 管理的方式主要是定義出三種角色:
同時也可以使用主題 ( Theme )來設定替代色 ( Alternative Colors )以支援各種使用情境。
可以用來支援 深色模式( Dark Mode )。
上述第三個角色「其他 UI 的顏色 」是 Color System 中最複雜的部分,因為我們需要「定義各種情境下要使用的顏色名稱」,也就是語意化你的色碼。
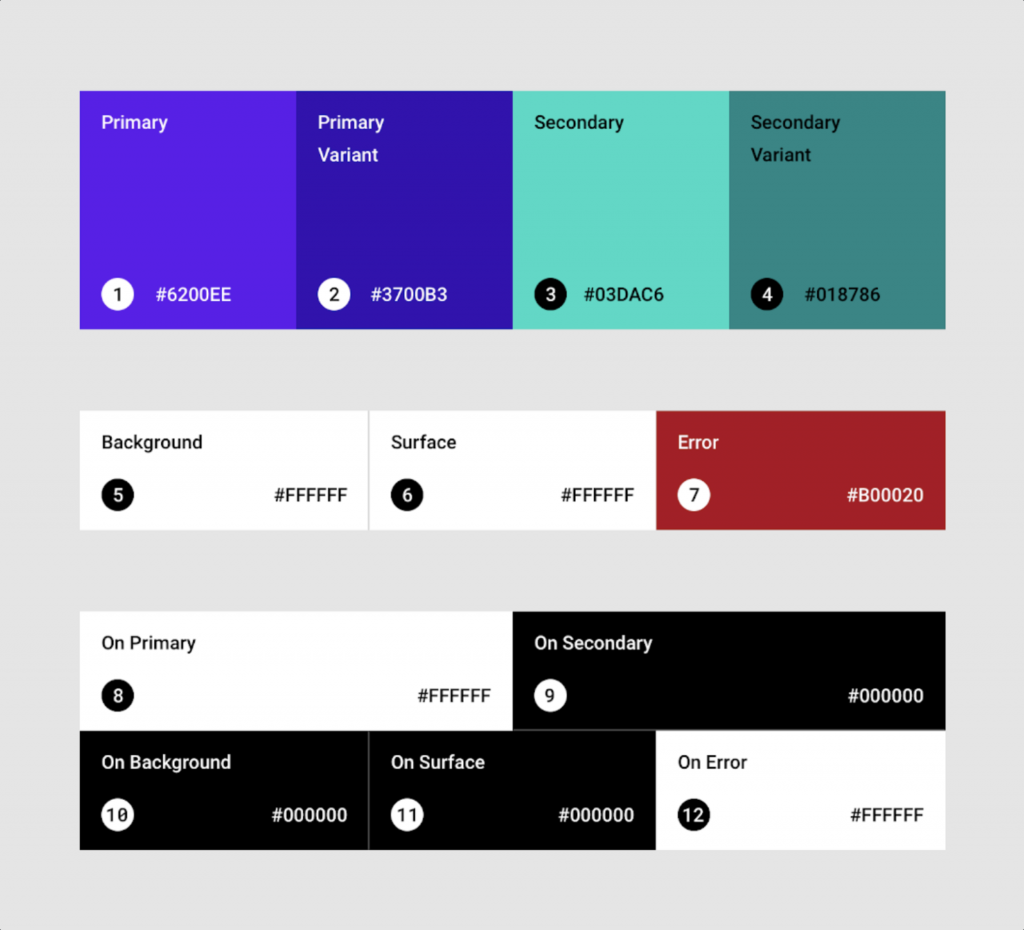
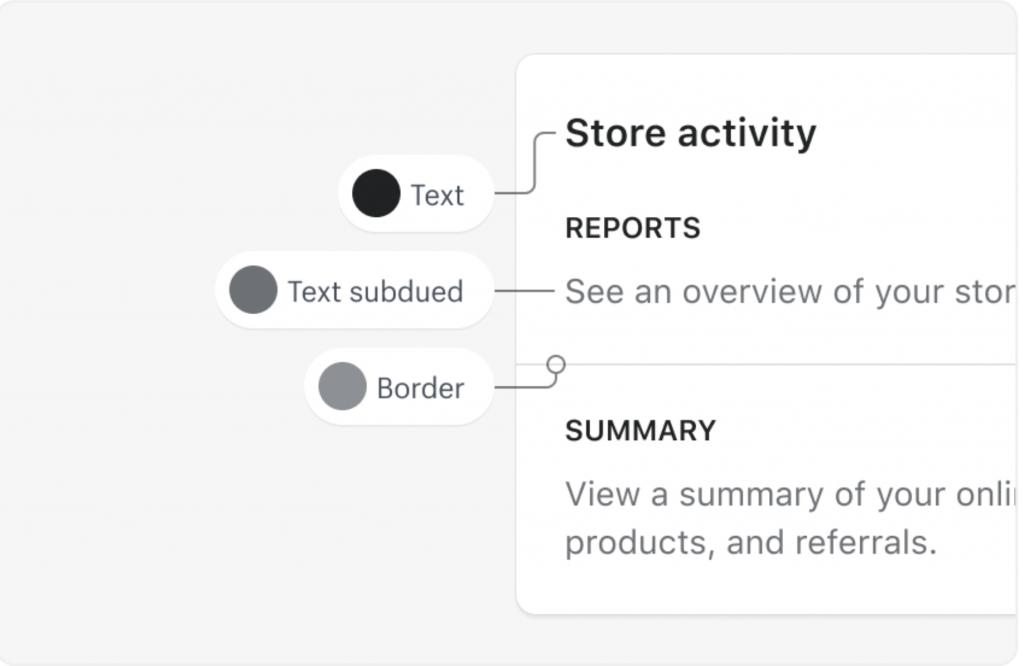
這是什麼意思呢?讓我們以這張用到的色塊為例來說明:

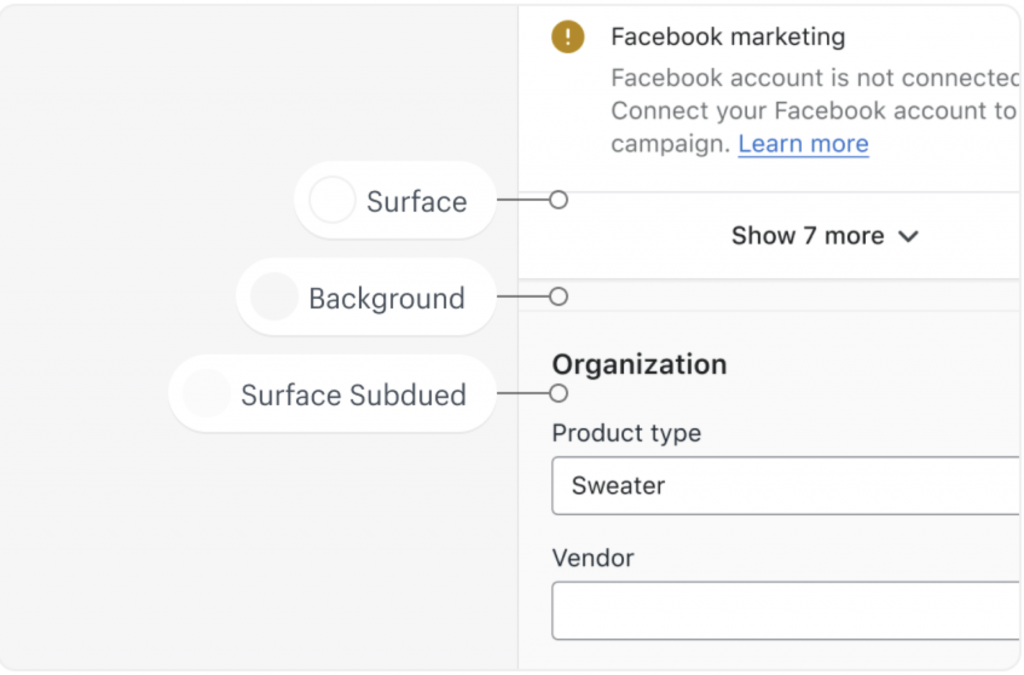
Background:指網頁的背景底色
Surface:指各種 UI 元件的背景底色,而 UI 元件的底色就像是他們的表面一樣,一個系統中 UI 元件都會共享一個相同的底色,來與背景做出對比,像是頁面的主要內容、卡片 或是 彈出框,如果應用 Surface 就能讓使用者很明顯地知道這是與背景不一樣的區塊,是獨立的元件。
Surface Subdued:這個命名我認為就見仁見智了,一樣是用來呈現出不同區域的色碼,需要讓使用者注意到的程度沒有 Surface 的那麼重要,但也不能與背景同色的情境,像是表單的底色就可以用這個。
這邊還是強調一下,命名的邏輯其實都是看各個 Design System 怎麼去定,而上面提到的大多已是約定俗成的取名方式,像是 Primary, Secondary, Backgrond, Surface 等等,而更細部的其他 UI 顏色定義就是看各系統之間怎麼去設定了。
以下多列了一些情境供大家再感受一下:

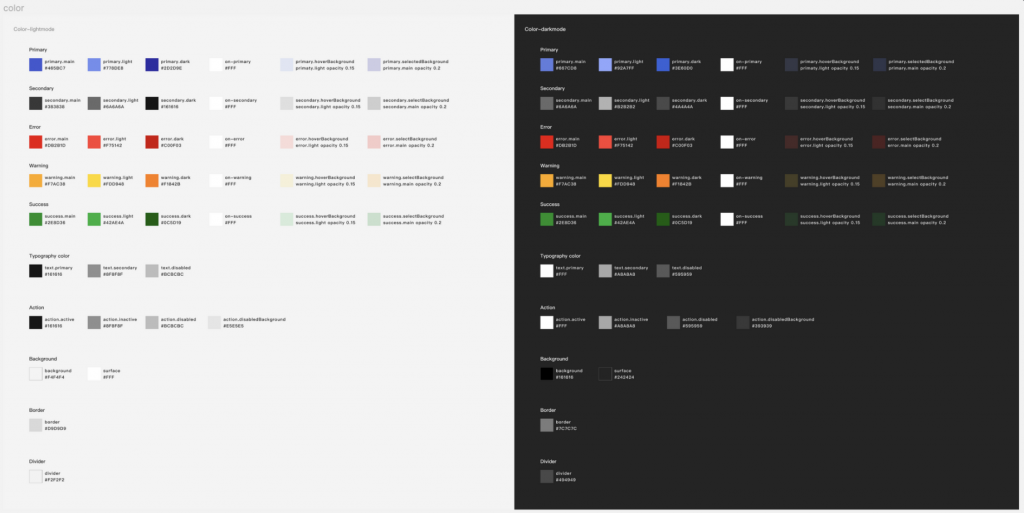
最後完整定義出來的 Color System 在 Figma 上面看大概會長這樣:

( 明天 Day 08 就會講如何在網頁中實作你自己的 Palette ! )
參考 Material Design - Typography
在 Design System 中,文字的系統有一個專有名詞叫 Typograhy ,中譯為「字體排印學」,是指透過排版使得文字易認、可讀和優美的技藝。
而「排版」則包括字體與字號的選取(h1~h6, ...)、行高以及字距的調整等。
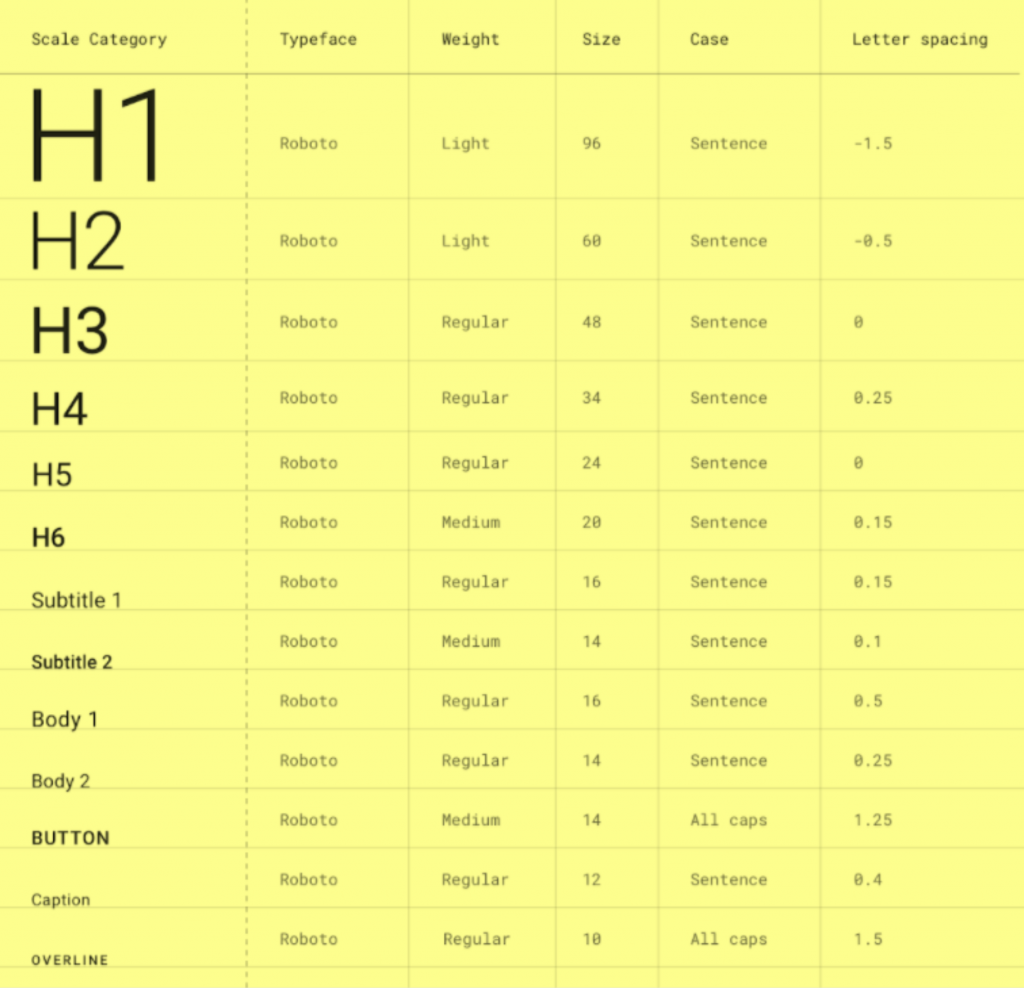
那 Typography 實際上在 Material Design 中會有這樣的表格:

基本上整個 字型( Font Family )會統一,如圖就是 Roboto ,各個字級是通過字體粗細( Font Weight )、大小 ( Font Size )、字母間距 ( Letter Spacing) 還有行高 ( Line Height ) 來體現差異的,這些屬性也就是在使用 Design System 時我們可以去客製化的選項。
有關網頁中的文字層級差不多就像圖上寫得這樣,而各個層級對應到的場景應該也挺直覺的。
在 Material-Design 中 H1 ~ H6 是應用在標題,Subtitle 是副標或小標,Body 會應用在大段文字,類似 p ,Caption 是照片的描述文字、Overline 就是指有底線的字。
但其實在各系統中如何去定義和使用也還是因人而異,像我之前參與過的專案就沒去定義 Subtitle 的層級,但多定義了 Input 1~3 來滿足我們的使用情境。
剩下的實作就留待 Day 09 來介紹了!
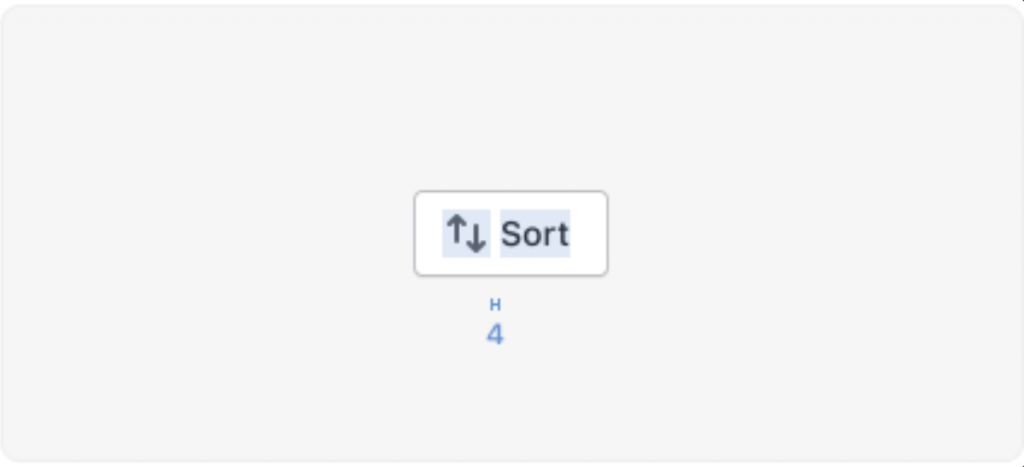
間距其實就是我們熟知的內距跟外距( Padding & Margin ),一致性的間距會創造視覺平衡,讓使用者能更容易地瀏覽網頁。
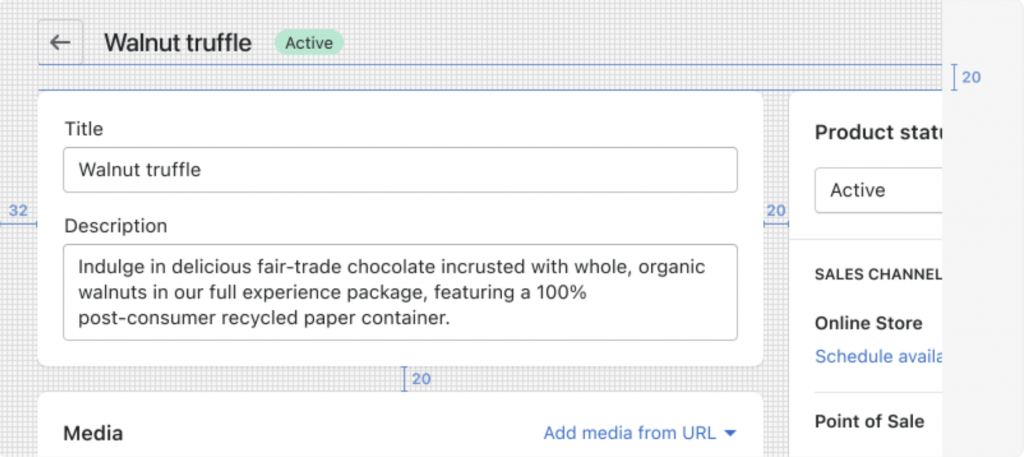
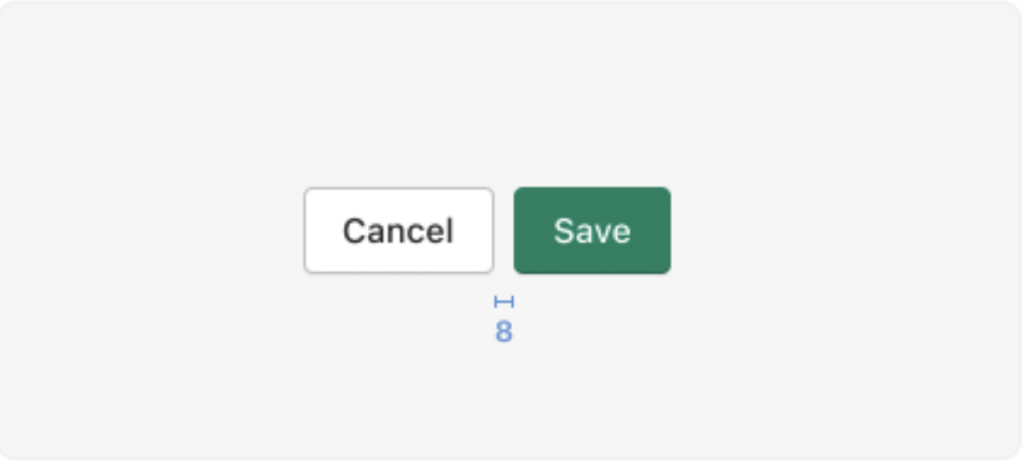
需要定義主要是元素跟元素之間的距離,如下: !
!


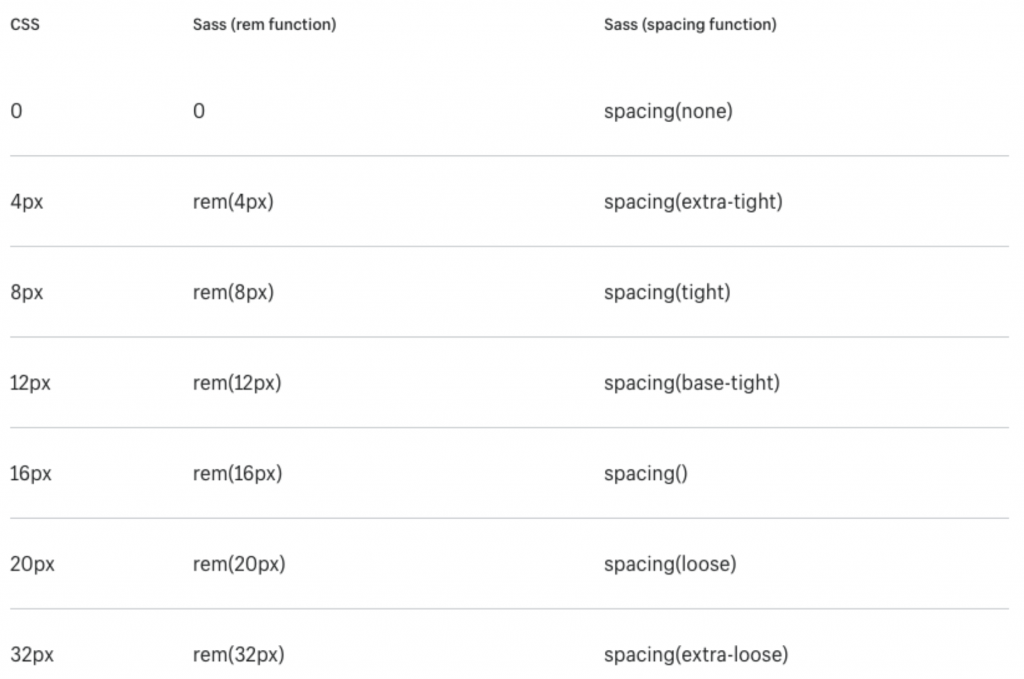
最後跟 Typography 一樣,會產出一個 Spacing 的層級表,像這樣:

有了這個表之後,所有元素之間的距離都只是不同等級的 spacing 而已,設計只要在稿上標註 spacing-1 工程師就能知道是 4px,而工程端其實也只要在一開始寫好 CSS 變數,後續要套用跟修改都去改變數就好。
這邊在 Tailwind 很讚的是它已經幫你預設好一系列的 Spacing 了,使用 Tailwind 的話就能無痛使用,不用自己做太多設定!
詳見 Tailwind Spacing
但需要注意的是,不是所有的 Padding 和 Margin 都可以用 Spacing 替代,只有那些你在使用時希望能統一縮放的距離才適用,有些情況你希望元件之間的距離是固定的情況,你就可以直接寫死。
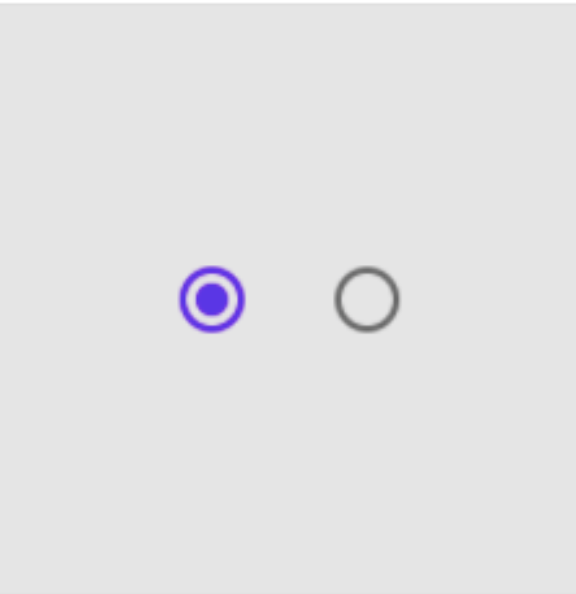
但有些元件內部的距離是固定的情況,像是 Radio 中心的填色區域與圓框的距離就不適合用 Spacing,因為你不會希望在整個網頁間距變大後,Radio 裡面的空白也一起變大導致整個按鈕看起來很奇怪。

當然這種例外情況在整個系統中佔少數,因此只要記住「 Spacing 的主要使用情境是在方便統一調整元件之間的距離」就好囉!
Icon 也是現代網站中很重要的元素,是一種視覺輔助的工具,輔助呈現常見的操作、文件、設備和目錄等等,不只增添網頁的美感,也能輔助使用者更快地理解網頁。
常見的 Icon 大概這些:

但 Icon 其實有無限多種,根據不同的網頁設計 Icon 也需要做對應的客製化,像是圓角的程度、中空還是填滿等等,這邊推薦幾個找 Icon 的網站:
有關 Icon 的實作重點會在 Day 10 中跟大家介紹。
參考 Shopify Polaris - Interaction States
互動狀態,顧名思義就是使用者對元件進行操作後(滑鼠、觸控和鍵盤事件等等)的各種可能狀態,也是用來讓使用者知道當前元件狀態的重要元素,像是點擊按鈕就應該要有按壓 ( Pressed )的狀態,不能按就要顯示 Disabled 等等。
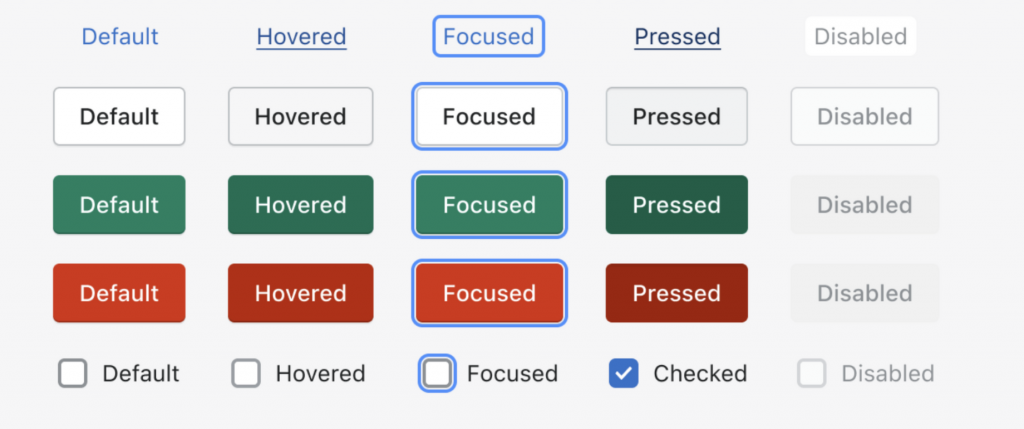
舉例來說一個按鈕的狀態展示可參照下圖:

其中 Focused 就如其名,是焦點的意思,這個狀態可以提示使用者整個頁面的焦點 — 「正在操作的元件」,同時也是實作無障礙功能 ( A11y )時的主要狀態,簡言之,你在網頁中一直按 Tabs 鍵時就是在切換焦點。
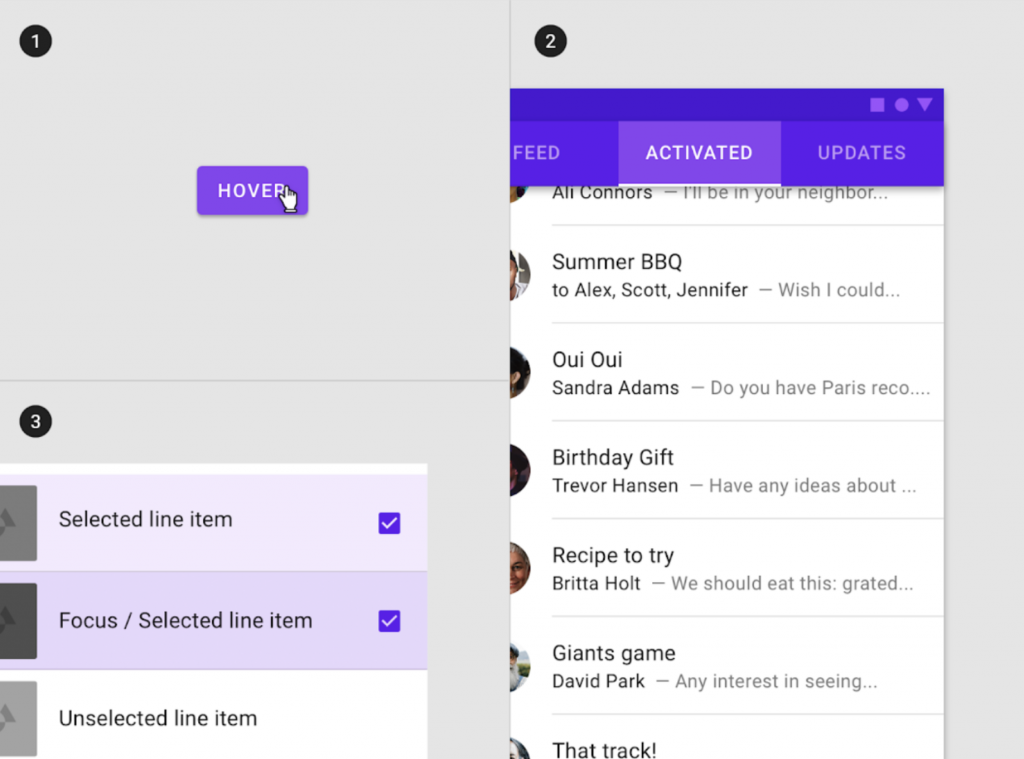
另外 Demo 一下網頁中 hover, activated. selected 的狀態:

網頁中可互動的 UI 元件基本上都會有這些狀態,在同一個網站中,這些狀態的呈現都需要是一致的,像是錯誤的色碼都要是同一個,以免混淆使用者。
而狀態應該要是疊加而不是唯一,如果一個元件現在同時有多個狀態被觸發,那應該是要全部顯示而不是選擇性顯示,這樣才能讓使用者正確認知到當前元件有多種狀態被觸發,也能避免我們在某些狀態上做的功能沒有被正確觸發到,像是 Focus 的狀態在上圖左下我們也能看到 Focus 與 Selected 狀態疊加時,是與單純的 Selected 不一樣的。
(實作的部分就待 Day 21 - Button 搭配 Button 來跟大家介紹了!)
最後要來介紹的就是網頁元件的「動畫」啦!
現代網頁大量地使用動畫來創造元件的即時回饋感,打造更直覺的使用者介面,進而達到更好的使用者體驗。
標題放「動畫(Motion)」其實是有點誇張了,畢竟在元件實作上其實不過是在過場(Transition),而元件上的實作也都是稱為 Transition。
Transition 可以翻成過場或過渡,指的是動畫呈現的形式,因為元件動畫的使用情境通常是打開或關閉、出現跟消失,像是打開一個 Modal 時,從無到有的過程中會套用縮放、展開等等的動畫效果,因此是一個過場或過渡。
而 Transition 也已經有許多常見的類型,如下:
其餘還有像是 rotate (旋轉)、transform (變形) 等等可以再定義,但這邊先列舉到這樣就好!
在這邊就不再多放影片了,可以搭配 Mateial 的 Demo , 或是 8 SIMPLE CSS3 TRANSITIONS THAT WILL WOW YOUR USERS 來理解一下各種 Transition 類型。
討論完類型之後,Transition 還有 持續時間 ( Duration ) 跟 緩速效果( Easing )這兩項重要的參數,不管是哪種過場類型,都需要去定義這兩項參數才能真正達到視覺上的過渡效果。
動畫從開始到結束的時間,會根據動畫影響的畫面範圍來調整,範圍越小持續時間就會越短,通常是以毫秒來表示。
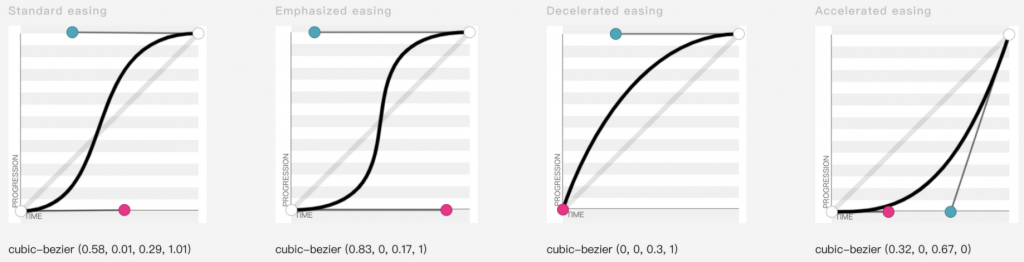
定義完 Transition 的時間後,接著要透過調整二次貝茲曲線來在過渡的期間內去實現不同的加減速效果。
二次貝茲曲線是什麼?
它是一個用來建立平滑曲線的模型,對於網頁動畫來說是不可不知的一項函數,但我們其實不用真的很理解這個函數在幹嘛,大方向只要能知道「二次貝茲曲線是透過調整兩個控制點,來決定的一個曲線,而曲線越緩的地方速度越慢。」,大家可以在 cubic-bezier.com 手動調參數感受一下。

Standard Easing 標準
Emphasized Easing 強調
Decelerated easing 減速
Accelerated easing 加速
那在元件實作通常會先實作一個 Transition 元件當成底層的介面,再因應不同的 Transition 類型會再實作出各個元件(像是 Fade、Collapse 等等),而剩下的實作細節就等 Day11 再跟各位介紹了!
關於 Design System 設計方面的介紹就到這為止了!
內容就如題所說,是前端工程師都該知道的 Design System ,雖說我們不用真的下去設計,但是理解這些設計的基本元素,讓我們與設計師溝通或是自己要做 Side Project 相信都會有很大的幫助,就像我們會希望設計師懂一點技術,那設計出來的東西就不會那麼天馬行空。
而如昨天所說, Design System 就是在使用系統性的方法來減少在 UI 上的不確定,幫助我們更快地釐清跟縮小問題的範圍,確認問題是 Design System 的定義有問題、UI 元件本身設計不良、還是在組裝元件時少考慮了哪些情境,或是錯誤地混用了哪些概念等等,才不至於在與設計師溝通時需要花許多額外的成本。
透過 Design System 將網頁中各種基礎元素詳細定義過後,也能大幅減少每次差個幾 Pixel 在那邊調很久的情境,讓前端工程師能更快、更容易地讓網頁達到 Pixel Perfect ( 讓網頁的每個 Pixel 都與 UI 稿一致 ),進而能有更多時間去處理商業邏輯、效能優化等等。
在這邊也想先感謝從 Day 01 一路看到這邊的朋友,目前看起來都還很像在紙上談兵,密集地塞了很多觀念,但畢竟前期規劃是一個專案最花時間也最關鍵的,到後來會發現其實實作都是很後面才做的事。
而這系列叫「關於 UI 元件你所該知道的事」,因此會希望能傳遞這些開發上的觀念,有些前因後果其實是很難單從程式碼就看出來的,可能會需要一些經驗跟前人帶領才能跌跌撞撞地理解到,希望這邊有辦法讓大家稍微跳過那個階段來理解到這些觀念,那如果有任何建議或是問題想討論的也歡迎留言告訴我!
不過明天就要進入本系列第一篇實作環節了,接下來幾天的目標就是要把今天提到的這些設計元素都一一轉化為程式碼!
那就明天見囉!
